Download Svg Image In Html5 - 163+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m194.blogspot.com/2021/04/svg-image-in-html5-163-svg-design-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image In Html5 - 163+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
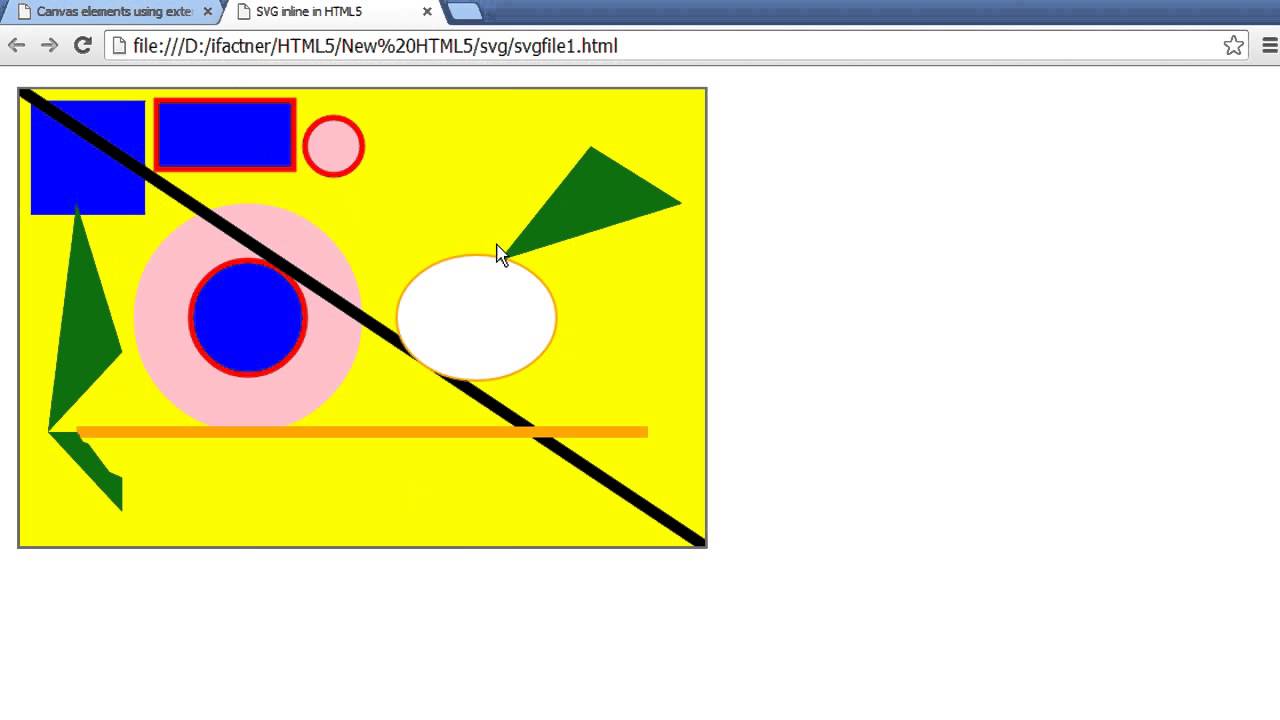
Here is Svg Image In Html5 - 163+ SVG Design FIle The html <svg> element is a container for svg graphics. To add svg files, you can use , or element in html. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In svg, each drawn shape is remembered as an object.
In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
To add svg files, you can use , or element in html. Choose any one of them accordi. In svg, each drawn shape is remembered as an object. Here's how you can add svg images. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg has several methods for drawing paths, boxes, circles, text, and graphic images.

html - SVG under SVG in HTML5 - Stack Overflow from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image In Html5 - 163+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. According to wikipedia (retrieved april 1 2012),. In svg, each drawn shape is remembered as an object. You can embed svg graphics directly into your document using the html5 <svg> element. For creating svg images, most people use a vector graphics editor like inkscape or illustrator. To do this, open the svg image in vs code or your preferred i hope you were able to learn about the different ways of using svg images in css and html. Svg tags are part of the language and can be inline. To add svg files, you can use , or element in html. The html <svg> element is a container for svg graphics.
Svg Image In Html5 - 163+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Svg Image In Html5 - 163+ SVG Design FIle To add svg files, you can use , or element in html. These packages allow you to create a variety of illustrations using extra svg code increases the size of your html file.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? To add svg files, you can use , or element in html. In svg, each drawn shape is remembered as an object.
The width and height attributes define the dimensions of the svg image. SVG Cut Files
Free Vector Html5 & CSS3 Logos - TitanUI for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To add svg files, you can use , or element in html. In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
5 Best Responsive HTML5 SVG Examples 2016 - Responsive Miracle for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Choose any one of them accordi. The html <svg> element is a container for svg graphics.
What is SVG in HTML5? - Quora for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Choose any one of them accordi.
File:HTML5-BlockElements.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? Choose any one of them accordi. To add svg files, you can use , or element in html.
File:Html5-source-code.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To add svg files, you can use , or element in html. Choose any one of them accordi.
Html5 Logo Icon of Glyph style - Available in SVG, PNG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Choose any one of them accordi. Here's how you can add svg images.
Free Vector and SVG graphics in HTML5 presentations or canvas for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? Here's how you can add svg images.
Cool creative HTML5 animation and code for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg, each drawn shape is remembered as an object. Here's how you can add svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 page with CSS3 styled text, MathML, SVG and raster ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? To add svg files, you can use , or element in html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
File:HTML5.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? Choose any one of them accordi. In svg, each drawn shape is remembered as an object.
What is SVG and How it helps HTML5 and CSS3 developers? for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Choose any one of them accordi. To add svg files, you can use , or element in html.
How to Create SVG Image Blur Effect & Mouseover Effect - HTML5 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? The html <svg> element is a container for svg graphics. In svg, each drawn shape is remembered as an object.
File:HTML5 logo black.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To add svg files, you can use , or element in html. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? In svg, each drawn shape is remembered as an object.
Html5 Logo - Html5 Svg, Transparent Png - 650x199 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg, each drawn shape is remembered as an object. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? Here's how you can add svg images.
HTML5 Tutorial (Section 4-Scalable Vector Graphics(SVG) in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Choose any one of them accordi. To add svg files, you can use , or element in html.
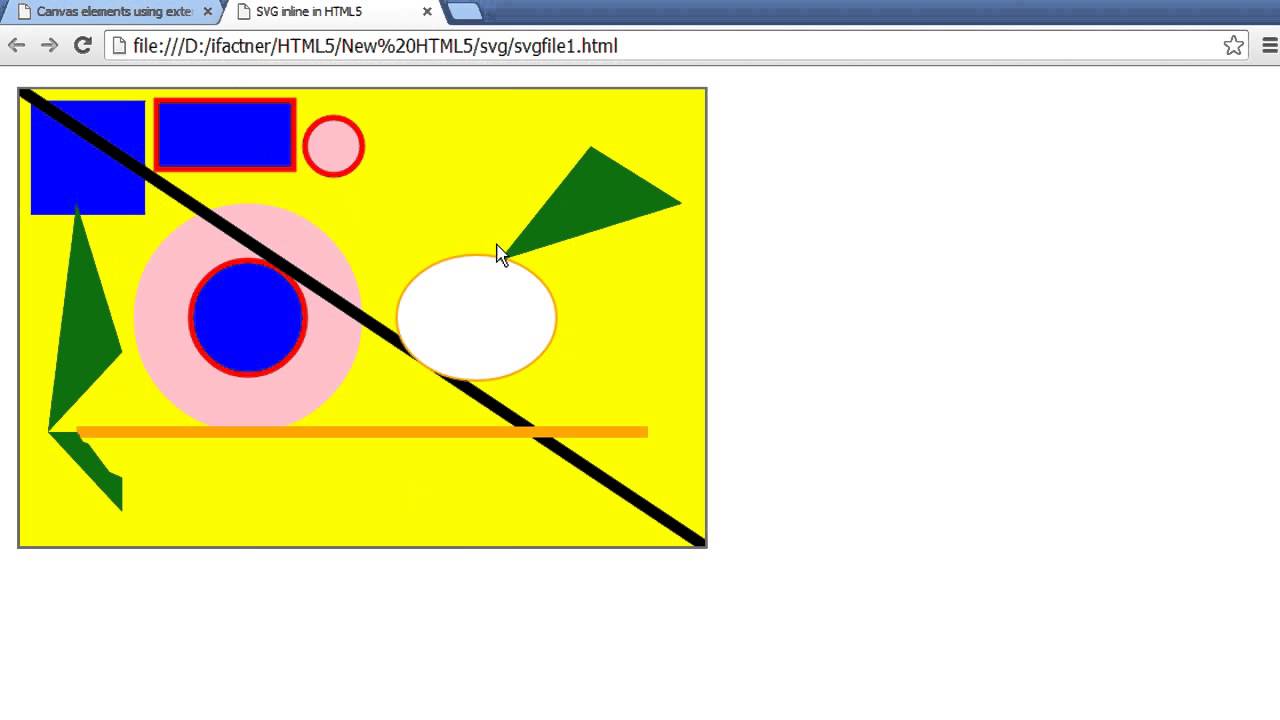
HTML5 Inline SVG tutorial introduction 1 - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's how you can add svg images. In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
33 HTML⁄HTML5 SVG - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Here's how you can add svg images.
File:HTML5 Shiny Icon.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To add svg files, you can use , or element in html. Here's how you can add svg images. The html <svg> element is a container for svg graphics.
Vector (SVG) images vs. Raster (PNG) images in HTML5 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Here's how you can add svg images. Choose any one of them accordi.
Html5 SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? Choose any one of them accordi. The html <svg> element is a container for svg graphics.
Beginner's Guide To: Building HTML5/CSS3 Webpages - Hongkiat for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. To add svg files, you can use , or element in html.
Download To add svg files, you can use , or element in html. Free SVG Cut Files
ITCharts HTML5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Choose any one of them accordi. To add svg files, you can use , or element in html.
The html <svg> element is a container for svg graphics. In svg, each drawn shape is remembered as an object.
SVG Gradients in HTML5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose any one of them accordi. To add svg files, you can use , or element in html. The html <svg> element is a container for svg graphics. In svg, each drawn shape is remembered as an object. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
Free Logo Design: HTML5 Logo Vector PSD for Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose any one of them accordi. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. In svg, each drawn shape is remembered as an object.
Pure Web SCADA with HTML5, CSS3 & SVG - Ecava IGX Web SCADA for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To add svg files, you can use , or element in html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? In svg, each drawn shape is remembered as an object.
How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Vector Images vs. Raster Images in HTML5 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Choose any one of them accordi. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
CUED - HTML5 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To add svg files, you can use , or element in html. In svg, each drawn shape is remembered as an object. The html <svg> element is a container for svg graphics. Choose any one of them accordi.
The html <svg> element is a container for svg graphics. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
DrawSVG plugin | GSAP from GreenSock | JavaScript HTML5 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To add svg files, you can use , or element in html. In svg, each drawn shape is remembered as an object. The html <svg> element is a container for svg graphics. Choose any one of them accordi. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? The html <svg> element is a container for svg graphics.
Using SVG with CSS3 and HTML5 - O'Reilly Media for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg, each drawn shape is remembered as an object. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? The html <svg> element is a container for svg graphics. To add svg files, you can use , or element in html. Choose any one of them accordi.
The html <svg> element is a container for svg graphics. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
css - Apply a responsive SVG image mask to a HTML5 video ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? The html <svg> element is a container for svg graphics. Choose any one of them accordi. In svg, each drawn shape is remembered as an object. To add svg files, you can use , or element in html.
In svg, each drawn shape is remembered as an object. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
File:Html5 offline storage.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To add svg files, you can use , or element in html. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? Choose any one of them accordi.
In svg, each drawn shape is remembered as an object. The html <svg> element is a container for svg graphics.
Zino UI - jQuery UI components library, HTML5 framework for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To add svg files, you can use , or element in html. The html <svg> element is a container for svg graphics. In svg, each drawn shape is remembered as an object.
In svg, each drawn shape is remembered as an object. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
File:Valid CSS.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose any one of them accordi. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To add svg files, you can use , or element in html. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? The html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
SVG Gradients in HTML5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose any one of them accordi. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? The html <svg> element is a container for svg graphics. In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5/JavaScript Image Annotation and Markup SDK ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose any one of them accordi. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In svg, each drawn shape is remembered as an object. To add svg files, you can use , or element in html.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
Create a Responsive Website Using HTML5 and CSS3 - Video ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To add svg files, you can use , or element in html. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? In svg, each drawn shape is remembered as an object. Choose any one of them accordi.
In svg, each drawn shape is remembered as an object. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
How to Create SVG Image Blur Effect & Mouseover Effect - HTML5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Choose any one of them accordi. In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
In svg, each drawn shape is remembered as an object. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window?
HTML5 Inline SVG tutorial introduction 1 - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. In svg, each drawn shape is remembered as an object. Choose any one of them accordi. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To add svg files, you can use , or element in html.
In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
File:Html5-source-code.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? In svg, each drawn shape is remembered as an object. Choose any one of them accordi. To add svg files, you can use , or element in html.
In svg, each drawn shape is remembered as an object. The html <svg> element is a container for svg graphics.
SVG Shape Morphing HTML5 Tutorial for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Choose any one of them accordi. In svg, each drawn shape is remembered as an object. To add svg files, you can use , or element in html. The html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Html5 - Free computer icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose any one of them accordi. In svg, each drawn shape is remembered as an object. To add svg files, you can use , or element in html. How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? The html <svg> element is a container for svg graphics.
How can i include a svg image in a html5 canvas element, so that it also adjusts the size of the svg when you change the size of the browser window? In svg, each drawn shape is remembered as an object.
